とすぐそのWEBページから離れた経験ありませんか?
もし、あなたがHP制作やブログを書いていたとしたら、読まれないことほど悲しいことはありませんよね。
この記事では、WEB制作の際に是非とも覚えておいて欲しい基礎知識『Z』と『F』について解説していきます。
これを読めば、読者が離れないような「売れるWEBページ」の作成もできるようになります。
是非、WEB初心者の方は読んで実践してみてはどうでしょうか。
ZとFって?
『Z』と『F』とは、広告やWEBにおける人の目線をアルファベットに例えたものです。
人の目線には決まった動きがあると言われており、それが『Zの法則』と『Fの法則』です。
普段何気なく見ているチラシやWEBサイト。
チラシを見た瞬間、ページに入った瞬間、自然と左上に視線がいっていませんか?
広告業界、WEB業界では当たり前の法則ではありますが、割と知らなかったりする法則だったりもします。
グーテンベルク・ダイヤグラム
プチ知識として、『グーテンベルク・ダイヤグラム』について説明しておきます。
これを知っておくと『Zの法則』と『Fの法則』の成り立ちがわかるようになります。
グーテンベルク・ダイヤグラムとは「均等に配置された情報を見る時、視線は左上から右下に流れていく」というパターンのことです。
活版印刷技術の発明者として活躍したヨハネス・グーテンベルグの名をもった視覚誘導のことです。
横書きが主流である欧米文書で主に使われています。
WEBには主に『Zの法則』と『Fの法則』を用いることが多いのです。
理由として、グーテンベルク・ダイヤグラムはWEBよりも印刷物に当てはまるパターンであるからです。
Zの法則
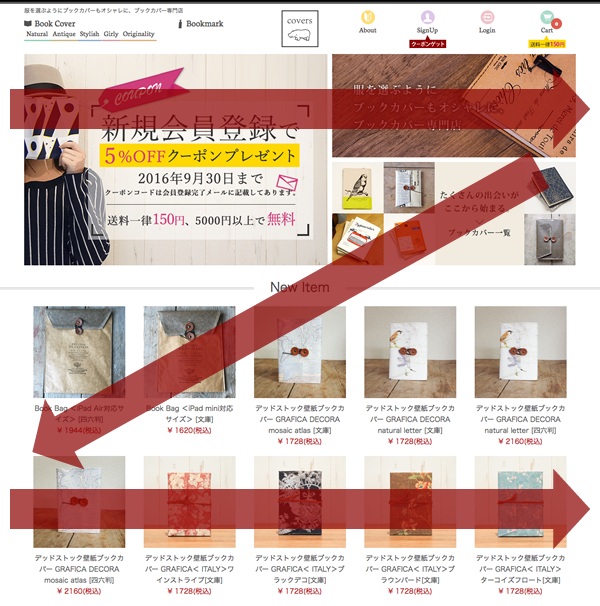
Zの法則とはユーザーの視線が、左上→右上→左下、右下 とアルファベットの『Z』のように動くことから『Zの法則』と呼ばれています。
チラシなどにこの手法は多く使用されています。
Fの法則
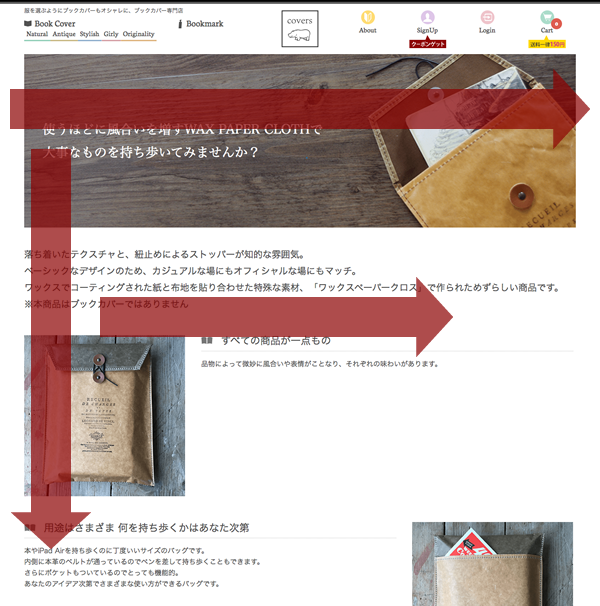
Fの法則とはユーザーの視線が、左上→右上→少し下に下がって左→右→下 とアルファベットの『F』のように動くことから『Fの法則』と呼ばれています。
『Fの法則』については、ユーザビリティ研究の第一人者ヤコブ・ニールセン博士の調査で明らかになっています。
ZとFの違いって?
一見、あまり変わりの無い法則に見えますが、ちょっとした行動の違いがあります。
Zの法則
初見ユーザーに見られる行動。
まずはざっとページの全体を見るため、このような目線になることが多いです。
トップページなどはこの『Zの法則』を用いたレイアウトが多いことが特徴。
Fの法則
リピーターに多く見られる行動。
上から順にじっくりと上部を閲覧してから、下部に移動することが多いです。
WEBの調査によって明らかになったパターンのため、WEBサイトの取り込みへの信頼が高くなっています。
商品ページや記事ページに『Fの法則』を用いたレイアウトが多いことが特徴。
まとめ
WEBデザインは、時代や目的などにもより視線誘導は変わってくるかもしれませんが、基礎知識として『Zの法則』と『Fの法則』は覚えておいて損はありません!
一番見せたいことは左上部に配置する!これが重要です。
視線誘導の法則を意識することで、レイアウトのヒントに繋がります。
是非、この法則を活用してHPやブログを作ってみてください。